Most Useful Generative AI-based Code Tools for Software Developers
Written by
Krista Alvarez
Published on
August 06, 2024
Time reading
14 minutes

Have you ever had a situation with a dead end, a situation where you couldn’t find the right solution to make your code work? At least once in your life, you might be staring at those coding errors and thinking: “How could I be stuck in a loop, repeating the same lines without making any progress?” Don’t worry, we have some cool AI code generator tools that will help you write code faster and better. In this article, we will tell you what top AI tools we use ourselves. What we have tried and why you can feel free to use them. Yet, first, what is generative AI itself? We have chosen these tools based on their popularity, feature sets, and availability. GitHub Copilot and Codeium gained wide popularity for their strong code completion capabilities, while Codium offers a free variant for developers. Amazon CodeWhisperer has strong support for the security and refactoring of AI code generation. We have chosen these tools based on their popularity, feature sets, and availability. GitHub Copilot and Codeium gained wide popularity for their strong code completion capabilities, while Codium offers a free variant for developers. Amazon CodeWhisperer has strong support for the security and refactoring of AI code generation. In making these comparisons in several dimensions, we will then be able to understand the strengths and weaknesses of these tools, which will help us choose which among them will be best for our kind of development.
Understanding Generative AI
Picture yourself as a Junior developer, eagerly taking all knowledge from a Senior engineer. The master shares many examples, showcasing various codes and how they accomplish specific tasks. As you grow, you become more aware of the patterns in life and learn how to use them to create something new and exciting. Generative AI works similarly. It creates new things that are equal to what it has seen before. It can use its knowledge to create new things, making your life easier by automating tasks, writing repetitive bits, or even sparking new ideas. It’s like having a coding genius who can learn from the best and save the day when you’re stuck.
Benefits for Software Developers
Once you grasp the core concept of generative AI, let’s explore how these tools can actually make your life as a developer easier. AI programming can be your coding buddy, helping you create amazing things without even lifting a finger:
- With generative AI, you can let the software do the boring stuff, so you can focus on the fun and exciting parts of coding.
- We all make mistakes, but we can always learn from them and improve our work. Generative AI can be a helpful tool by offering code completions and catching any mistakes you might make while writing.
- Generative AI coding can be your secret weapon to break through those creative barriers and unleash your imagination. When you know what you’re working on, it can give you some cool ideas and help you get back into the groove of coding.
If you’re new to a programming AI, language, or framework, tools can be your tutor for learning and growing. When you study existing code and getting explanations, it helps you understand why things work the way they do.
Introduction to Tools
Oh, are you excited about generative AI? If you do, we have prepared a couple of amazing AI coding tools that can make your work even more enjoyable and productive. Today, we have chosen four of the popular AI coding instruments: GitHub Copilot: This is an AI code writer tightly integrated with GitHub. It uses super smart technology to give you instant ideas and suggestions for your code while you’re working on it. It knows your coding style and project context, so it can suggest code that fits perfectly with what you’re already doing. Codeium: Codeium programming AI, similar to GitHub Copilot, offers code suggestions and code completion. Besides that, it provides such features as code search and refactoring. However, Codeium is still being worked on, but it’s showing a lot of potential as an AI-powered code completion tool. Codium: This, too, is a free, open-source, no-frills option with a focus only on basic code completion and suggestions with functions followed by the best coding AI practices. Amazon CodeWhisperer (Amazon Q): Powered by Amazon machine learning, this AI code assistant provides relevant code suggestions in response to natural language comments and code context. It gives both code refactoring and security suggestions.
Our Practical Observations
Now, let’s talk about the practical and most impressive part. Here are some of the top preferences that can help you do your best:
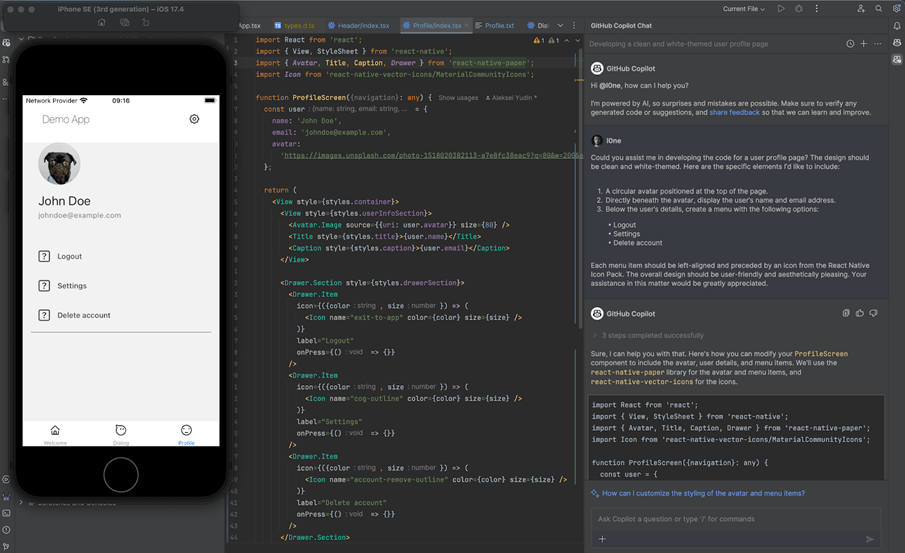
Copilot by GitHub
Everyone has probably heard of GitHub Copilot. Let’s start with this:

Generated code
import React from 'react';
import { View, StyleSheet } from 'react-native';
import { Avatar, Title, Caption, Drawer } from 'react-native-paper';
import Icon from 'react-native-vector-icons/MaterialCommunityIcons';
function ProfileScreen({navigation}: any) {
const user = {
name: 'John Doe',
email: '[email protected]',
avatar:
'<https://images.unsplash.com/photo-1518020382113-a7e8fc38eac9>',
};
return (
<View style={styles.container}>
<View style={styles.userInfoSection}>
<Avatar.Image source={{uri: user.avatar}} size={80} />
<Title style={styles.title}>{user.name}</Title>
<Caption style={styles.caption}>{user.email}</Caption>
</View>
<Drawer.Section style={styles.drawerSection}>
<Drawer.Item
icon={({color, size}) => (
<Icon name="exit-to-app" color={color} size={size} />
)}
label="Logout"
onPress={() => {}}
/>
<Drawer.Item
icon={({color, size}) => (
<Icon name="cog-outline" color={color} size={size} />
)}
label="Settings"
onPress={() => {}}
/>
<Drawer.Item
icon={({color, size}) => (
<Icon name="account-remove-outline" color={color} size={size} />
)}
label="Delete account"
onPress={() => {}}
/>
</Drawer.Section>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
userInfoSection: {
paddingHorizontal: 30,
marginBottom: 25,
},
title: {
fontSize: 24,
marginTop: 15,
},
caption: {
fontSize: 14,
lineHeight: 14,
marginTop: 5,
},
drawerSection: {
marginTop: 15,
},
});
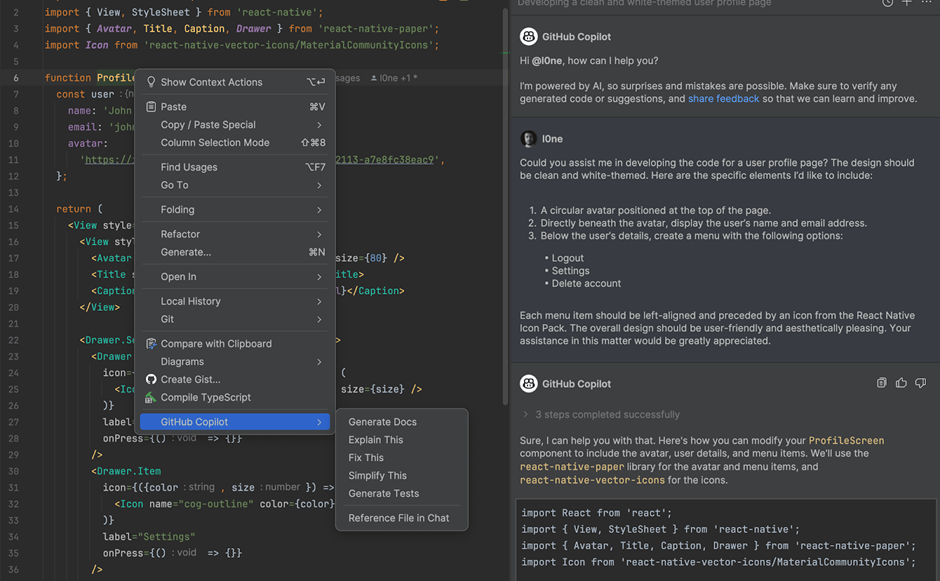
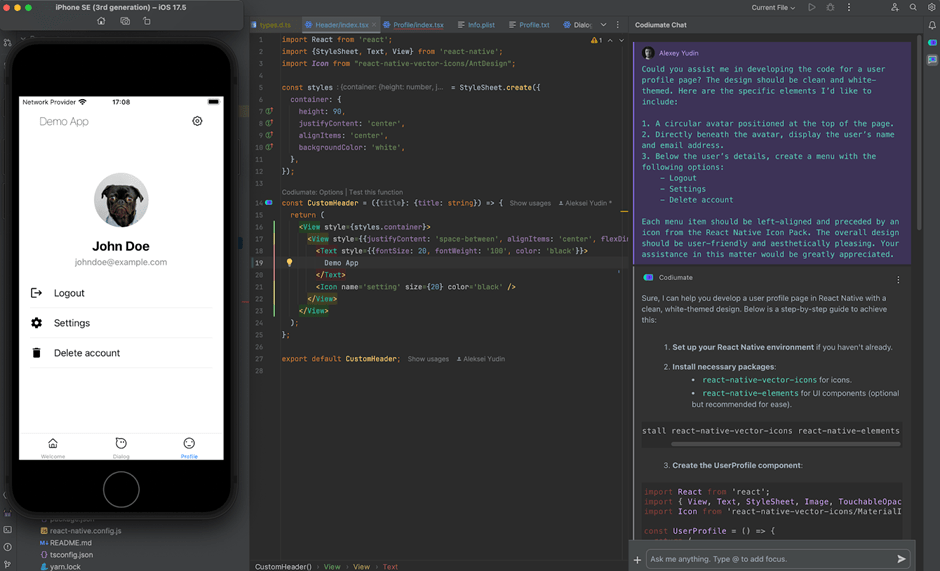
export default ProfileScreen;Copilot also has a context menu and code autocomplete, as shown below:

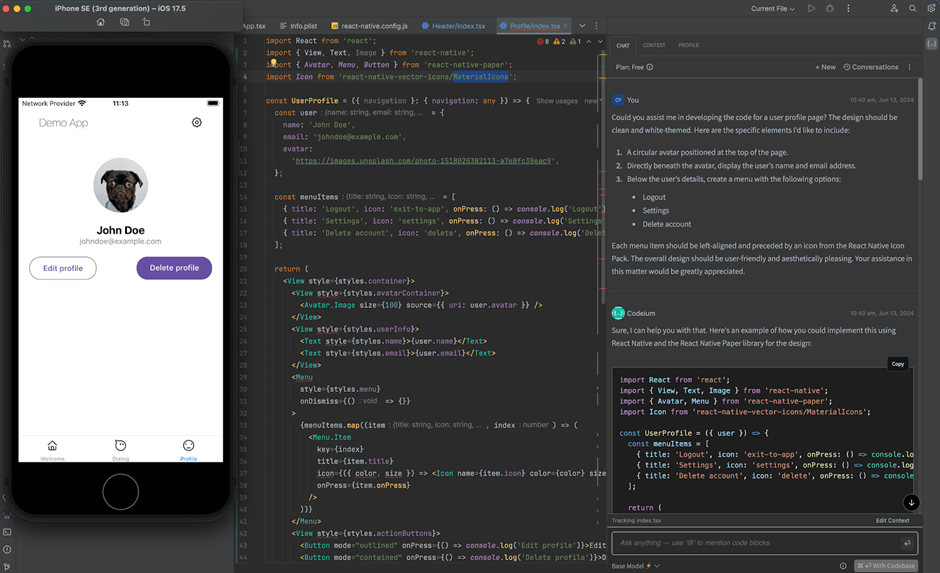
Codeium
This copilot has a free version with ChatGPT 3.5. It’s not really a fair comparison. We had to fix some things and ask him to improve the design to get this result:

Generated code
import React from 'react';
import {
View,
Text,
Image
} from 'react-native';
import {
Avatar,
Menu,
Button
} from 'react-native-paper';
import Icon from 'react-native-vector-icons/MaterialIcons';
const UserProfile = ({
navigation
}: {
navigation: any
}) => {
const user = {
name: 'John Doe',
email: '[email protected]',
avatar: 'https://images.unsplash.com/photo-1518020382113-a7e8fc38eac9',
};
const menuItems = [{
title: 'Logout',
icon: 'exit-to-app',
onPress: () => console.log('Logout')
}, {
title: 'Settings',
icon: 'settings',
onPress: () => console.log('Settings')
}, {
title: 'Delete account',
icon: 'delete',
onPress: () => console.log('Delete account')
}, ];
return ( {user.name} {user.email}
);
};
const styles = {
container: {
flex: 1,
backgroundColor: '#fff',
paddingHorizontal: 20,
paddingVertical: 20,
},
avatarContainer: {
alignItems: 'center',
},
userInfo: {
marginTop: 20,
alignItems: 'center',
},
name: {
fontSize: 20,
fontWeight: 'bold',
},
email: {
color: '#888',
},
menu: {
marginTop: 20,
backgroundColor: '#fff',
},
actionButtons: {
marginTop: 20,
flexDirection: 'row',
justifyContent: 'space-between',
},
};
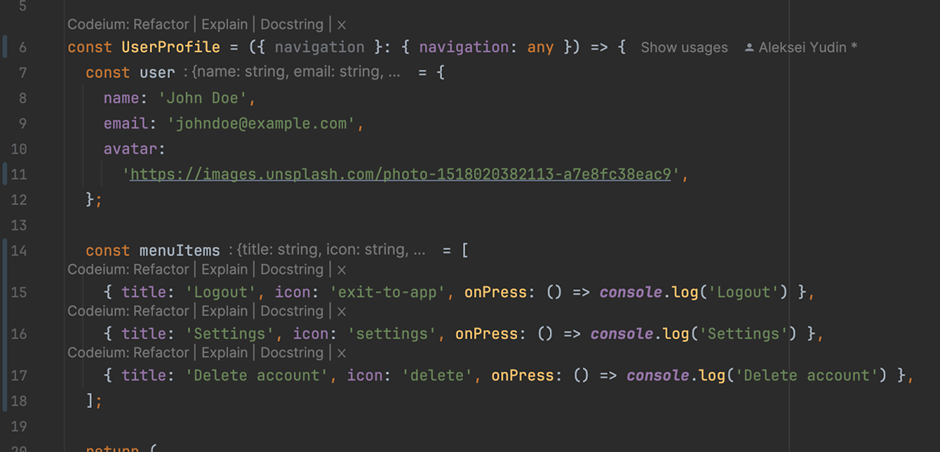
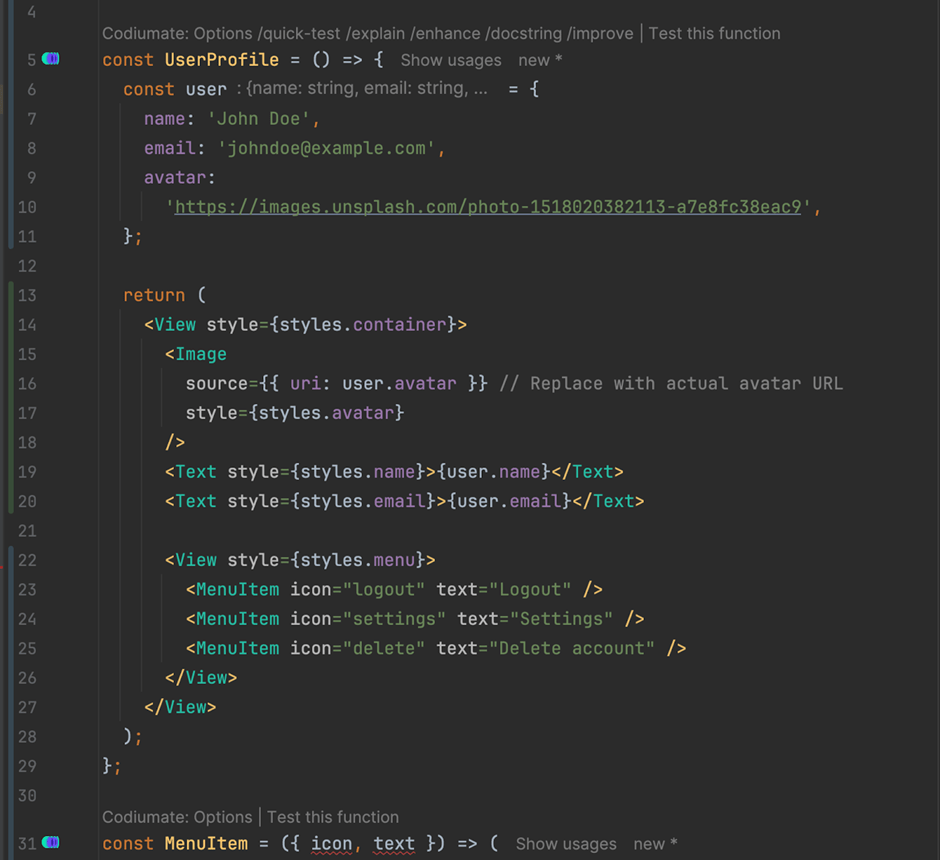
export default UserProfile;Codeium has a context menu inline in the code:

Codium
Another copilot with a name similar to the previous one :). Codium is a great choice for developers who want to see the power of AI in their workflow. However, we will talk about it in another article.

Codium did his best!
Generated code
import React from "react";
import { View, Text, StyleSheet, Image, TouchableOpacity } from "react-native";
import Icon from "react-native-vector-icons/MaterialIcons";
const UserProfile = () => {
const user = {
name: "John Doe",
email: "[email protected]",
avatar: "https://images.unsplash.com/photo-1518020382113-a7e8fc38eac9",
};
return (
![]()
{user.name}
{user.email}
);
};
const MenuItem = ({ icon, text }) => (
{text}
);
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
paddingTop: 50,
},
avatar: {
width: 100,
height: 100,
borderRadius: 50,
marginBottom: 20,
},
name: {
fontSize: 24,
fontWeight: "bold",
marginBottom: 5,
},
email: {
fontSize: 16,
color: "#888",
marginBottom: 20,
},
menu: {
width: "100%",
paddingHorizontal: 20,
},
menuItem: {
flexDirection: "row",
alignItems: "center",
paddingVertical: 15,
borderBottomWidth: 1,
borderBottomColor: "#eee",
},
menuIcon: {
marginRight: 20,
},
menuText: {
fontSize: 18,
},
});
export default UserProfile;
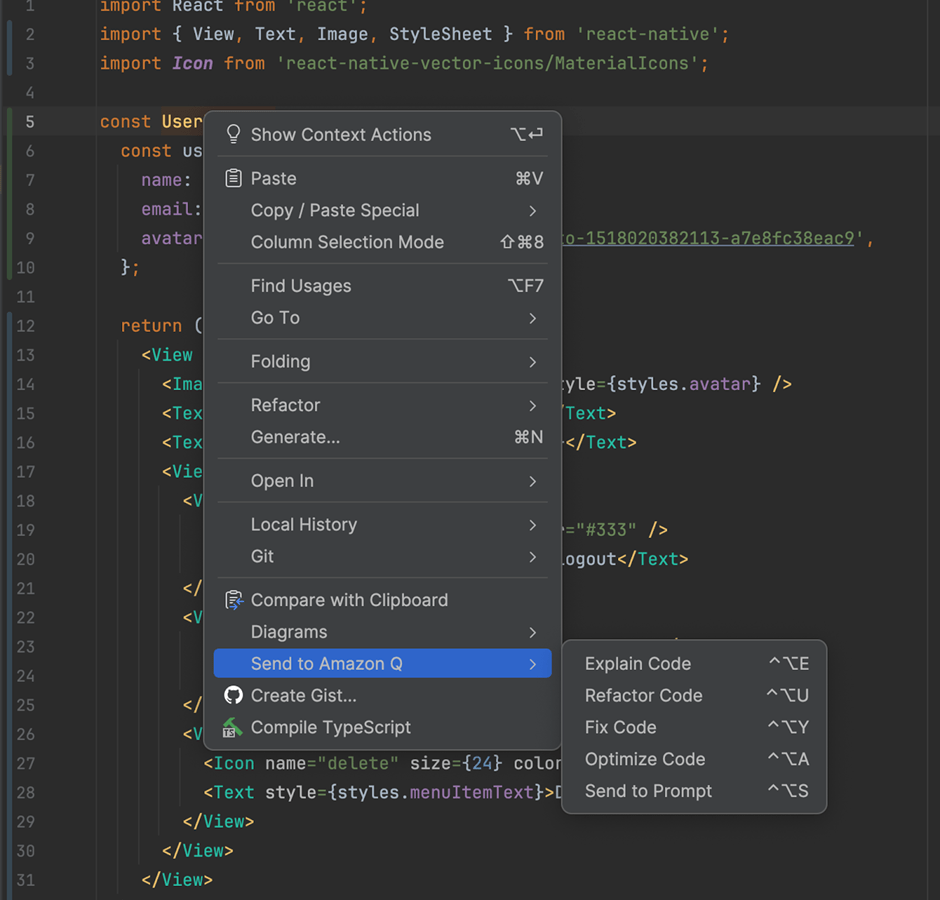
Codium too has a context menu inline in the code:

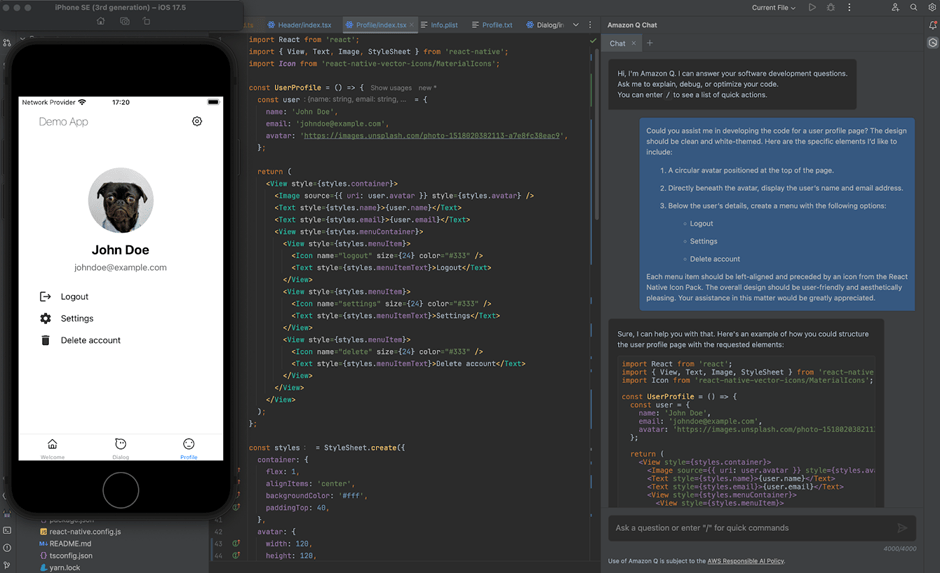
Amazon Code Whisperer (Amazon Q)
This tool from Amazon web services (AWS) can help identify potential issues and suggest best practices specific to AWS services. This makes it a valuable tool for you as an AI coder working in the AWS cloud environment:

Generated code
import React from "react";
import { View, Text, Image, StyleSheet } from "react-native";
import Icon from "react-native-vector-icons/MaterialIcons";
const UserProfile = () => {
const user = {
name: "John Doe",
email: "[email protected]",
avatar: "https://images.unsplash.com/photo-1518020382113-a7e8fc38eac9",
};
return (![]()
{user.name}
{user.email}
Logout
Settings
Delete account Amazon Code Whisperer also offers a context menu functionality:

Now, you can take your time and explore different options to find the tools that work best for you and your coding style. Remember, if you pick the best AI for coding, it can be your best friend for the next work day to make your development process better, and become a super productive code writing AI developer.
Tool Comparison
Each coding AI mentioned above uses generative intellect to make coding easier, but they have different features and are designed to help developers in different ways. Let’s break it down to find the perfect match for you:
| Feature | Copilot (by GitHub) | Codium | Amazon CodeWhisperer | Codeium |
| Focus | Code completion & entire functions | Development environment (uses AI extensions) | Real-time completions in AWS IDE | Intent-based code completion |
| Unique Features | Integrates with popular editors, suggests boilerplate code | Open-source, supports AI extensions | AWS-specific suggestions & best practices | Focuses on understanding developer intent |
| Developer Needs | Faster coding, reduced boilerplate code | Open-source development environment | AWS cloud development with AI assistance | Efficient code completion aligned with project goals |
| Our Rate | Not bad | Need some additional prompts to get the right result | Did its best. 10/10 | Great results + it’s free |
It’s OK if you don’t like some kind of tool, there are many others free and paid like OpenAI Codex, so each one has its benefits. For instance, all of them have different designs and built-in tools, as well as different code writer AI models. Try out a few different techniques and see which one helps your AI coding become more efficient, understand it better, and feel more confident in your abilities.
Integration with IDEs
Finally, you can discover more about AI tools, and exactly how top AI tools easily combine with your favorite integrated development environments (IDEs) to make your workflow smoother and more efficient. We will get you tight to it:
- Tools like GitHub’s copilot come to the rescue by offering extensions for popular coding environments like Visual Studio Code and JetBrains IDEs (PyCharm, IntelliJ IDEA). These extensions work their magic by providing real-time code suggestions and analysis right within your coding environment.
- LSP is like a secret language that helps tools like Tabnine and Deepcode talk to different ideas, making it easier for them to understand and complete code without needing extra help.
- Cloud-based integration is the future, with tools like Google AI’s alpha code being accessed through cloud platforms. As code generation AI technology improves, we can expect to see more integrations through plugins or APIs.
- Some products, like JetBrains, have built-in AI features that use different generative AI models to provide code completion, refactoring suggestions, and context-aware analysis right within the ide.
Error Reduction
However, generative AI tools aren’t just full of cool features. They’re like your trusty bug exterminators, checking if your code is clean, secure, and error-free, so you can create software that stands the test of time. Here’s how:
- Tools can become your helpful AI coding assistant that suggests code that follows the rules, ensuring everything runs without any mistakes.
- With the help of artificial intelligence, tools can discover bugs and vulnerabilities in code before they cause any trouble.
Privacy and Security Concerns
Still, you must be aware of the privacy and security risks. These tools are real professionals, take a quick look, so you will have an extensive vision of your privacy:
- When it comes to data security, these tools sometimes need to peek into your code, which could have important and private stuff. It’s important to check if the provider keeps your information safe before you use their services.
- If the tool uses your code to train its AI models, there’s a risk of accidentally sharing private information. Ensure you know how the tool uses your data to avoid any potential problems.
- Sometimes, when apps can be made by code AI generator, it’s not easy to figure out where the problems or weaknesses come from. It can be harder to find and fix mistakes and double-check that everything is safe when there are so many different parts to the software.
Future Trends
The future of generative AI in software development is brimming with exciting possibilities:
- We expect AI models that can understand even more complex code and generate more sophisticated solutions.
- Generative AI soon will be able to automate boring testing processes and even help identify and fix bugs more efficiently.
- AI could become tailored to specific programming languages, frameworks, and domains, providing even more relevant and specialized suggestions.
- Generative AI tools could make coding more accessible, allowing those with less experience to create functional software.
Considerations
From our first glance at comparing AI coding tools, there exists the potential for quite an increase in developers’ productivity. While all of the tools we tested showed value in one way or another, some excelled in those areas. Many of the strengths of each tool were illuminated in our evaluation:
- Amazon CodeWhisperer topped our list with its free tier and strong results.
- Codium turned out to be the top performer in our tests.
- Codeium offered a free tier and integration with ChatGPT 3.5, but it required tuning for optimal output.
- GitHub Copilot performed acceptably but was not outstanding compared to the rest.
Based on the very encouraging results from Codeium and Codium, we intend to further explore their potential by testing them on more extensive usage. We would also like to probe deeper regarding their performance with larger projects and complex codebases. A preliminary review made us decide to go ahead without GitHub Copilot and other tools previously in use. While these tools may turn out to be useful for some development work, they did not particularly distinguish themselves in our comparison. We are going to look deeper at Codeium and Codium, understand their real potential, and see which one of them can be the best choice to serve our development needs.
Conclusion
If you’re feeling overwhelmed by the same old tasks or stuck on a coding problem, take a break and let your mind wander. Copilot AIs can help you quickly create the project structure, write documentation, and help with unit tests and refactoring. It looks like real magic, don’t you think? These intelligent companions can:
- Let the computer handle the boring stuff, like suggesting code, and focus on the fun part of creating amazing things.
- Get instant feedback, catch issues early, and write better code by following good practices.
- Overcome writer’s block by getting inspired with context-aware suggestions and tapping into the wealth of knowledge these AI models have.
We, as a team, were very optimistic about GitHub Copilot, thinking that it would indeed revolutionize development processes. However, it soon became apparent that, in practice, huge limitations exist in the quality of generated code. Quite often, we suggested either suboptimal or even incorrect solutions, which required heavy manual interference and correction. Such inefficiency made Copilot less practical for our everyday development tasks. The potential benefits of AI-assisted coding were real, so we wanted a more reliable and effective solution. This led us to look for other AI tools to code that could probably do the job better—perhaps more satisfactorily regarding performance and accuracy. The future of AI for coding is super exciting, with even more awesome tools, automated testing and debugging, and a coding world that’s easier for everyone to explore. Now, don’t wait, take your coding skills to the next level! Discover the tools we represent for you and see what works best for you.